If you’ve ever come across an error saying something like “the feed does not have subscription by email enabled” on your feedburner email subscription form, then you’re in luck because I may have the solution to this problem (thanks to Paulo for pointing out this problem to me).
First of all, something you should know is that Google has migrated their feedburner services to the Google domain now which means you’re able to sign in with your Google account now (which I imagine they will do the same for youtube soon). If you haven’t migrated it over, you will be prompted to the next time you sign in.
Once you’ve signed in, you’ll have to make sure that your feedburner email subscription settings is enabled.
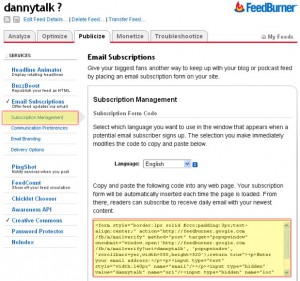
Click on the Publicize tab. Then click on email subscriptions (it should have a tick beside it if it’s already enabled). Scroll to the bottom of the page and it should say whether it’s enabled or not. If it’s enabled, it should look something like this.
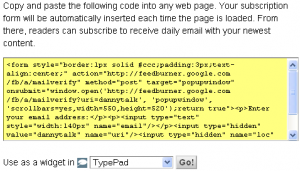
Once you’ve make sure the email subscription settings are enabled, scroll up a bit (on the same page) and you’ll see a text area with a whole bunch of HTML code.
Now I think that the reason you may getting the error message (besides not having it enabled) could be because of incorrect parameter values on your feedburner subscription form.
These are the things you need to make sure you form have,
- The form action value points to http://feedburner.google.com/fb/a/mailverify.e.g. <form action=”http://feedburner.google.com/fb/a/mailverify” …
- You’ll need to have a hidden field in the form.e.g. <input type=”hidden” value=”dannytalk” name=”uri”/>
You’ll need to find your own uri value from your feedburner code.
- If you’re opening this form using javascript’s window.open, you’ll need to use this as the string parameter,window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=dannytalk‘)
Once again, you’ll need to find your own uri value from your feedburner code.
Once you have all those configured properly, it should then work for you.
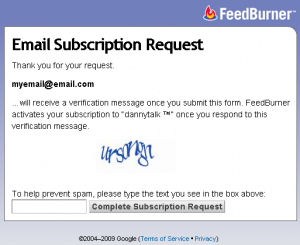
This is the test I did after I configured it and it seems to work correctly now.
It’s amazing how I couldn’t seem to get a solution for this online, even on the google feedburner forums. So many people have been having this sort of problem for months without any solution to this. Hopefully this is the right solution to their problem.





This is the first mention I’ve been able to find on how to fix this, I’ve tried but it’s still not working for me to be honest I’m not very tech inclined and don’t really understand your instructions. Can you possibly dumb it down for me? Also I don’t suppose you know the solution to why I can’t get Google friends connect to work on my site either? Thanks so much :-)
Danny,
Never mind. Just got it to work. The easiest solution i have ever come across. Just go into feedburner/publicize/Email Subscrption. Where it says Subscription Link Code, click on the “Preview Subscription Link.” The subscription popup window should come up. Copy the link at the top of the window. Should look something like this. (http://feedburner.google.com/fb/a/mailverify?uri=dkanc/Lzak&loc=en_US). Paste this code in your Sidebar PHP file where it says <form id="subscribe" action="http://www.feedburner.com". Thats it. You are done. Save the file and reload your site page. Test it out. Cannot guarantee this will work for everyone but it work for me no hitches. Still cant believe i spent nearly 5 hours trying to fix this issue.
Hey Danny, Dunno if you are still helping people with this issue. I decided to use the old revolution lifestyle theme and of course i am running into the same problem. (Email subscription is not enabled.) I have modified my code with all different solutions I have found including yours but still no luck. When I first submit the email, I get the popup box asking to verify using the captcha letters. After entering that and submitting, I get the dreaded “email subscription is not enabled. This is my code currently.
<input type="hidden" value="http://feeds.feedburner.com/dkanc/Lzak"” name=”url”/>
Thank you very much for this post – I found the link to it from your post in the Google group after almost giving up hope! I realised the error was likely connected with using a very old template from prior to the change to Google but couldn’t see what to edit.Working perfectly now!
Hi,
I am having the same problem as Tami, as I am using the same template Revolution Green…I have enabled the email subscribtion, and tried several times to solve it by reading a lot of posts, but can’t fix it. I’d be happy to provide you access to my blog account.
Here is the code I have tried to use in the widget:
eNews & Updates
Sign up to receive breaking news as well as receive other site updates!
I really hope you can help me,
Ingrid
Is there any way to pass troough the email parameter in url like http://feedburner.google.com/fb/a/mailverify … &email=someemail… ?
Thank you so much for this! This was driving me nuts! Simply changing the feedburner URL helped, Thanks again.
Thanks Jill and Danny.
I also was using the Rev Lifestyle theme and it was a bear to get the RSS by email working right.
Main issue for me was with the ENews and Updates area and now it’s fixed, many thanks!
Dan
It Works!! Thank you! :)
Hi Danny, I am using Langit blogger template which comes with a built in Rss feed box.Although i have enabled email-subscription but it shows that it has not been enabled and i am not able to subscribe.
However, when i am typing http://feedburnergoogle.com/fb/a/mailverify?uri=blogspot/SQWj on the browser i am able to subscribe to the rss feeds.
Please, help me out where i am wrong.
The code is:
Enter your email address:
Delivered by FeedBurner</a
My blog address is http://astronomyforeveryone.blogspot.com.
Please, help me out.
Thanks, in advance.
Thanks Jill and Danny.
I also was using the Rev Lifestyle theme and it was a bear to get the RSS by email working right.
Main issue for me was with the ENews and Updates area and now it’s fixed, many thanks!
Dan
http://linkvanareviews.com
I had the same problem and have posted a solution here http://thesocialmediaguide.com.au/2009/05/08/feedburner-the-feed-does-not-have-subscriptions-by-email-enabled/
Hey Danny,
I seem to be having the same problem but my code is not the same can you take a look for me it would be much appreciated. My Id is imputed through my dashboard, I use the newest version of wordpress.
This is the code that comes with the theme:
<form action=”http://www.feedburner.com/fb/a/emailverify” method=”post” target=”popupwindow” onsubmit=”window.open(‘http://www.feedburner.com/fb/a/emailverifySubmit?feedId=’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true”>
<input type=”hidden” value=”http://feeds.feedburner.com/~e?ffid=” name=”url”/>
Now I’m not to too sure what has to be edited.
This is what feedburner gave me:
Enter your email address:Delivered by FeedBurner
Thanks
Zach
<form onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=dannytalk’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true” target=”popupwindow” method=”post” action=”http://feedburner.google.com/fb/a/mailverify”>
<input type=”text” name=”email” onblur=”if (this.value == ”) {this.value = ‘Sign Up here for email feed…’;}” onfocus=”if (this.value == ‘Sign Up here for email feed…’) {this.value = ”;}” value=”Sign Up here for email feed…” class=”input” style=”background-color: rgb(255, 255, 160);”/><input type=”hidden” name=”uri” value=”dannytalk”/>
<input type=”submit” value=”Submit” class=”sbutton”/>
</form>
THANK YOU sooooooooo much! It was super easy to do, your directions were PERFECT, and I am so grateful! I was able to subscribe to my own feed, so, I will wait to see if I receive an email update or not, BUT… so far, so good. You are amazing!!!
I’m glad to hear the instructions were easy to follow :)
Cool, you’re a pastor’s wife. Keep rocking for God :)
Hi Danny,
I checked back here and saw where you had answered my question about Feedburner. However, I still couldn’t get it to work following your directions. Although, I appreciate you, I just couldn’t get the form to work. I will say with your instructions I was able to experiment enough to get it working. However, I lost my video on the blog and can’t figure out how to get it back.
If you don’t mind, I am going to post my solution here and it may not work in all cases, but it worked for me on at least two blogs with two different feeds.
1. Sign in at http://www.feedburner.com
2. Go to Publicize and then email subscriptions
3. Once you open the email subscription page the easiest way to find your feed URL is to look in the Preview Subscription Link box. You should see something like: http://feedburner.google.com/fb/a/mailverify?uri=creditrepairbecauseyourcreditmatters in the html code.
4. Copy the code that URL.
5. If you have a self hosted WP blog and you’re using one of the revolution themes, go to the sidebar.php page in the editor area of the theme.
6. Go to the area in the page: eNews & Updates This is the location of your html code for the feedburner subscription box.
This is the corrected code with the above feed included. It is the same code, but the links have been changed using a combination of Danny’s solution and the one I stumbled upon. However, it works. In fact, you can copy this code and all you have to do is change your feed url and in one location you will need to only change the “uri” and not include the entire URL.
eNews & Updates
Sign up now to receive breaking news as well as
receive other site updates!
***Note: You can also copy the code when you go to the Email Publicize area and in the large box (Subscription Management area), you can paste it in your page. However, this changes the look of your subscription box. It makes it a little larger and boxy like, but it does work. If you make changes to your form, make sure before you do so that you copy, paste and save all of the code into notepad first and then make your changes.
Danny, you are a gem. I’m glad I stumbled upon your website because no one came close to the solution to this problem. I really appreciate your help.
Now, why does the video disappear in the blog? How does that happen when you make changes to the subscription area? Thanks again. :)
Best regards,
Janice
Janice: I just tested your subscription form and it works now. The video is there too, so I’m not sure what’s the problem now.
Hi Danny,
Danny: “I’m not sure what’s the problem now.” Why user error! I wanted to come back today and update my previous post. The problem was me. I couldn’t get the video to run in Firefox, but it would run in IE and Chrome. Once I updated to Firefox 3.1 Beta the problem was solved. Just being goofy. :)
I noticed my code didn’t come through on the previous post I made. I am going to include it here for others to see. Thanks again for everything.
Feedburner Code for Self Hosted WP Blogs Using Revolution Themes
This works. Tested by myself and Danny 040309
eNews & Updates
Sign up now to receive breaking news as well as receive other site updates!
Katie,
If you’ve switched to the google feedburner as danny says, then try copy/pasting this code into your text widget.
Get the blog sent to your inbox by entering your email address:
Worst case scenario, it looks like crap in the widget and you just delete the widget. Best case scenario it works like a charm. :D
Thank you for your reply. After digging a little deeper to try and find out why this was such a problem, I found out that iframes, javascript, forms, and flash are not allowed on wordpress.com. I was able to put in a regular text link to my feedburner email subscriptions which will work fine. I wanted to post the explanation I found in case someone else reading this was having the same problem while using wordpress.com for their blog.
Bizarre how wordpress.com doesn’t allow forms, flash and javascript.
Danny, you’re a savior. I’m an optimizer, not a real “coder”, and have been banging my head against the wall trying to figure out how to get this working. You’re right – it’s surprising that nobody on the forum or on the feedburner site has answers.
Thanks so much!
Hi,
I’ve been struggling to get the email subscription box with feedburner to work properly on my blog. When I put in the code from feedburner’s email subscription box on my wordpress.com site, it comes back with ” Enter your email address:Delivered by FeedBurner” after I save it. Any insight you can provide to get the code from Feedburner to stick would be greatly appreciated. I’m not sure if something is broken in the original code or what but it won’t save the full code.
Thanks,
Katie
Hi Katie,
Although I’ve never used the interface on wordpress.com site itself, I would assume it’d have the same interface as the wordpress installation.
How are you putting the code in? If you’re putting the HTML code in the sidebar.php file, then it should work fine. Currently it’s only showing what you’ve put in as paragraphs, which obviously isn’t right.
If you’re putting in the code into a text widget, then it theoretically should work as well (assuming it accepts HTML code). Make sure you’re using the code generated from feedburner or else you may have to check the code you’re using.
Thank you for your quick reply and insight. The way I’m putting the code in is copying the full code generated on the feedburner site in the email subscription section then pasting it into the box for text html in the widget section of my blog. I have successfully put in other html code into these text boxes and had them work fine, like my regular feed subscription code.
I tried this again today and it still wouldn’t save correctly. I saw a couple of other people talking about this on a wordpress.com help site but with no answer so far. I’m thinking it might be bugged or something right now and am just going to move on with setting up my site and come back to it later. Thanks again for your help.
Katie
Yeah, if others are having the same problem then it might be a bug. Let me know if the problem still persists once you come back to it and I may be able to have a look at it myself (if you’re willing) if I have the time.
Thanks, your information got my email subscriptions going!
Danny,
I would appreciate it if you could help me out on this feedburner issue. My email is activated, I have one of the revoloution themes and have tried to follow your instructions here, but I cannot see wehre I need to make changes. Here is my code from feedburner:
Enter your email address:
Delivered by FeedBurner
I am not sure which page we should be modifying with the information. I have been all over my site and to each page, but coudn’t see where I should be making the modifications. Can you help me out? I have several blogs with feedburner on them and I have the same problem: The feed does not have subscriptions by email enabled. My account has been activated.
I would appreciate any help you can give me. Thamks.
Janice: This seems to be incorrect.
<input type=”hidden” name=”url” value=”http://feeds.feedburner.com/~e?ffid=http://feedburner.google.com/fb/a/mailverify?uri=CreditMattersfinancialSolutions4You”/>
This should probably be,
<input type=”hidden” value=”CreditMattersfinancialSolutions4You” name=”uri”/>
Also with your current form,
<form onsubmit=”window.open(‘http://www.feedburner.com’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true” …
I would change it to,
<form onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=CreditMattersfinancialSolutions4You’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true” …
I went directly to http://feedburner.google.com/fb/a/mailverify?uri=CreditMattersfinancialSolutions4You and did a test with dannytalk@test.com and it worked.
Hi Danny,
Thanks for the post – you’re right, it does seem to be a problem a lot of people are having with very few solutions available out there. I’m having trouble too, and it doesn’t seem to be exactly for the reasons you said. I’m sure you’re very busy, so I don’t expect you to necessarily fix it for me, but I wonder if a quick reply could shed some light on my situation:
I’m having trouble getting my email feed to validate – I can’t find this 7-digit ID code that’s supposed to be there – mine is like 20 digits long:
“http://feedburner.google.com/fb/a/dashboard?id=…” This is where
it’s supposed to be, right? Well, as I mentioned, mine just goes on for 20 digits – I tried the whole thing, the first seven, and the last seven, but none of them will work! Apparently, this takeover by google is fairly recent…perhaps the ID numbers changed then?
I use the Pro Photo theme in WordPress, and it prompted me for the 7-digit code, otherwise it does it all for me.
Thanks so much for any help you may be able to provide – greatly appreciated!
Sincerely,
Caralin
Hi Caralin,
I’m not entirely sure what your problem is but I’m guessing it’s email subscriptions with feedburner. Best way to go around this is to contact the theme developer. They might have a support/forum section.
I also can’t seem to find your email subscription form on your website so I’m unable to find out what the problem is.
So I did a little hack guessing and figured out your feedburner email subscription link is http://feedburner.google.com/fb/a/mailverify?uri=CaralinRuthPhotography.
I subscribed with dannytalk@test.com and it worked. You might want to check your feedburner account under Publicize > Email Subscriptions to check whether that email appears (unverified status).
Writing here to let everyone know Danny is brilliant, truly brilliant. He so kindly found the answer to my template’s woes, and has saved me from what I thought was a lost cause. Thanks again Danny, you rock!
Wow, that’s a lot of replies. I deleted the irrelevant ones. Yeah, no idea why you were picked up as spam.
Anyways, if you have no issues providing me access to your blogger account, I could probably have a go at it myself when I get the time.
You can contact me on the contact page.
Hmm, I’ll try one more time. I put your code into my template. It’s almost perfect, but I have an error somewhere, and it’s so hard to tell as my template is written out in long hand so to speak, vs. the clear cut way you wrote the HTML.
Here’s how I changed your code for my template: (I feel this is so close, yet so far away)
Here’s the code from my template which you don’t see when looking at my source code. I think you’ll see why it’s difficult for someone not very familiar with writing code. I’ve figured out &apos and ', etc. but where a single quote vs a double quote goes I have no idea. Here’s my template code for that section:
<input type='text' value='Enter your email address…' id='subbox' onfocus="if (this.value == 'Enter your email address…') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Enter your email address…';}" name='email'/>
Then, I thought, why don’t I create a new widget to replace this static, built-in one which isn’t working. So, I tried copying all the code including for the RSS feed button into a new widget, but again, I’m off on a quote mark or something, because some of the code came thru. The RSS feed button was fine, but your new email box didn’t line up, have the color coding working, and this was in the sign up email box: ‘Enter your email address — like that. There wasn’t a spce either between the RSS feed invitation and the email box. So close, yet so far away. An almost. If I knew this coding, I could probably fix it.
I don’t expect for you to make this your problem. I’m sure you have other things to do than help me with this aggravating issue. I have appreciated all your time and efforts. I wanted you to know that.
Thank you again for your assistance.
Thank you again for responding. I don’t expect you to make this your problem by any means. I think this is a hopeless case. I’m sure you have other things to do than try and figure this out with me. I do appreciate all the assistance you have provided however.
No matter what I do, I get error messages when trying to save. First one said I needed an open {} with “onblur.” So, I made a change, and then rec’d this:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Element type “input” must be followed by either attribute specifications, “>” or “/>”.
I had already copied your code into Wordpad and put my template code beneath that for comparison. What makes this even more difficult for person who doesn’t write code is my template is written out rather than plain HTML. So, trying to make sure everything is correct is just proving impossible. I have figured out what &apos and ', etc. means, but it is still difficult. If you care to look I’m including the changes I made to your code for my template, resulting in the errors and a copy of my template’s current code.
My templates insane code for form:
<input type='text' value='Enter your email address…' id='subbox' onfocus="if (this.value == 'Enter your email address…') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Enter your email address…';}" name='email'/>
Perhaps, I need to look at it from my page’s source code, but I’ve done this so many times as well to no avail. I just don’t get it because other people have this template and their buttons work.
In any event, I appreciate the time you have used to assist me with this. You are very generous.
Thank you.
I forgot to add that my RSS feed also gives back a 404 error. When I first started all this the RSS button worked, but now that also is not working. But, I can read my feeds, so it has to be in my HTML code somewhere. Thank you.
Thank you for your reply. I’m using the Revolution Lifestyle Template for blogger. It already has the box and RSS feed box built in. It looks nice, and I want to use this. However, no matter what I try, I rec., “the feed does not have subscription by email enabled” on your feedburner email subscription form. I have activated my feeds thru feedburner (publicize), and I can read my feeds if I type my feed address into a browser search bar. I don’t know what else to do. I think part of problem is the template code has not been updated to feedburner being owned by google now. Somehow, I think this is the key, but I don’t know where or what the feeds should say at this point. My blog addy is: http://essensu.blogspot.com. Any help you can provide would be so much appreciated. I’ve worked on this for days with no success. Thank you again.
Yes, your HTML code is messed up. I’ve done two tests with test@test.com and test2@test.com which worked.
Here’s the solution.
Change your form HTML code to something like this (note: you may have to play around with your CSS),
<form action=”http://feedburner.google.com/fb/a/mailverify” target=”popupwindow” method=”post” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=theholisticdiva’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true”>
<input type=”text” name=”email” onblur=”if (this.value == ”) {this.value = ‘Enter your email address…’;}” onfocus=”if (this.value == ‘Enter your email address…’) {this.value = ”;}” id=”subbox” value=”Enter your email address…” style=”background-color: rgb(255, 255, 160);”/>
<input type=”hidden” value=”theholisticdiva” name=”uri”/>
<input type=”submit” value=”GO” id=”subbutton”/>
</form>
This should solve your problem :)
Hi Danny,
Thank you for helping me. Am I to put this new “form” code right in my HTML code in my template and not in the widget itself? Or do I put it in both places? Blogger doesn’t like it if you leafve a widget empty, which the built in email Go button is. Also, you use double quotes, and the template author uses single quotes, does this matter? You tested the new form, but not from my template (obviously), so I’m afraid to change this and get deeper into territory I don’t understand. The template author has been unavailable for help. Meanwhile, I have this lovely template that will show an error if someone wants to subscribe from the button. I appreciate your assistance.
Okay, so I thought I would try your code in my test blog which has the same template. This is the error I received when I tried to same it. I have no idea what this means, and this is why it is so hard to change the HTML when one (me), doesn’t know how to fix it when an error occurs.
“Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Open quote is expected for attribute “{1}” associated with an element type “action”.”
Tami: I did test the code on your template. I used firebug which changes the live HTML code (hard to explain). And no, using double quotes or single quotes is fine. However, if you have use double quotes, you will have to escape the double quotes within the parameter or if you use single quotes, you will have to escape the single quotes within the parameter.
Example,
onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=theholisticdiva’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520′);return true”
OR
onsubmit=”window.open(\”http://feedburner.google.com/fb/a/mailverify?uri=theholisticdiva\”, \”popupwindow\”, \”scrollbars=yes,width=550,height=520\”);return true”
OR
onsubmit=’window.open(\’http://feedburner.google.com/fb/a/mailverify?uri=theholisticdiva\’, \’popupwindow\’, \’scrollbars=yes,width=550,height=520\’);return true”
Make sure when you copy my code, paste it into notepad first and recopy it to remove any formatting. If the quotes look funny to you, retype it in in notepad.
As to where to put the code, I’m not sure how your template is set up but just replace your existing HTML form code (wherever it is) with the one I provided.
You HTML form code looks like this,
<form target=”popupwindow” true=”” scrollbars=”yes,width=550,height=520\’);return” \=”” ,=”” popupwindow\=”” emailverifysubmit?uri=”theholisticdiva\’,” a=”” fb=”” feedburner.google.com=”” http:=”” onsubmit=”window.open(\” method=”post” id=”subscribe” action=”http://feedburner.google.com/fb/a/emailverify”>
<input type=”text” name=”email” onblur=”if (this.value == ”) {this.value = ‘Enter your email address…’;}” onfocus=”if (this.value == ‘Enter your email address…’) {this.value = ”;}” id=”subbox” value=”Enter your email address…” style=”background-color: rgb(255, 255, 160);”/>
<input type=”hidden” value=”http://feeds2.feedburner.com/~e?uri=theholisticdiva” name=”url”/>
<input type=”hidden” value=”The Holistic Diva” name=”title”/>
<input type=”hidden” value=”theholisticdiva” name=”uri”/>
<input type=”submit” value=”GO” id=”subbutton”/>
</form>
Thank you again. First, I don’t expect you to make this your problem, honestly. I’m sure you have other things to do than try to help me with this. I think it’s hopeless. I had already copied your code into wordpad, and copied my template’s code below that for comparison. The hard part is the template code is written out with &apos, ', etc., which I have figured out what they mean. But, it makes for easy errors. It would be so much easier if he had written it plain! Tried your suggestion, and the first error said “onblur” needed an open {}. I changed something, the rec’d this:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Element type “input” must be followed by either attribute specifications, “>” or “/>”.
Here is my translation of your code for my test blog:
Here is my template code, which I don’t think you see, which may help you see how difficult this is for someone unfamiliar with writing code. I completely understand if you want to abandon this help session, as I’m sure this doesn’t bring you any enjoyment either. Only frustration on my end. You’ve been great to assist me thus far, and I do appreciate it greatly.
Thank you.
<input type='text' value='Enter your email address…' id='subbox' onfocus="if (this.value == 'Enter your email address…') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Enter your email address…';}" name='email'/>
I’m sorry, but I tried to follow your dirctions, and they are confusing. I kept getting errors each time I made a change. Where exactly is this code suppose to go in our HTML template? My Revolution template only has “www.feedburner.com” as well, and it won’t let me add google to it.
I’ll need to know what errors you’re getting or else I can’t help you.
The example I gave is a modification to your existing feedburner email subscription form (which I’m assuming you already have). If you don’t, simply copy and paste the entire code from feedburner to wherever you want to put it.
Hi Danny, My previous post didn’t post for some reason. I’m getting the error you speak about, “the feed does not have subscription by email enabled”. I can read my RSS feeds when I enter my feed address in a browser window. I’m so confused at this point. I’m using the Revolution Lifestyle Template for Blogger. I think perhaps the template code hasn’t been updated with the new google ownership of feedburner, and how that affects the code. Any help you can provide would be greatly appreciated, as I’ve been trying for days, and days. Thank you so much.